Trong bài viết này thì hoc3giay.com sẽ hướng dẫn cho các bạn 2 loại chuyển động cơ bản trong phần mềm animate cc. Mời các bạn theo dõi hướng dẫn ngay bên dưới.
Chuyển động classic tween và motion tween trong animate cc
Classic Tween
Classic Tween là một kiểu chuyển động cơ bản nhất trong animate cc, với chuyển động này bạn có thể đưa đối tượng từ một vị trí ban đầu đến một vị trí khác bằng chuyển động thẳng.
Để sử dụng chuyển động này trong animate cc thì bạn cần làm các bước sau.
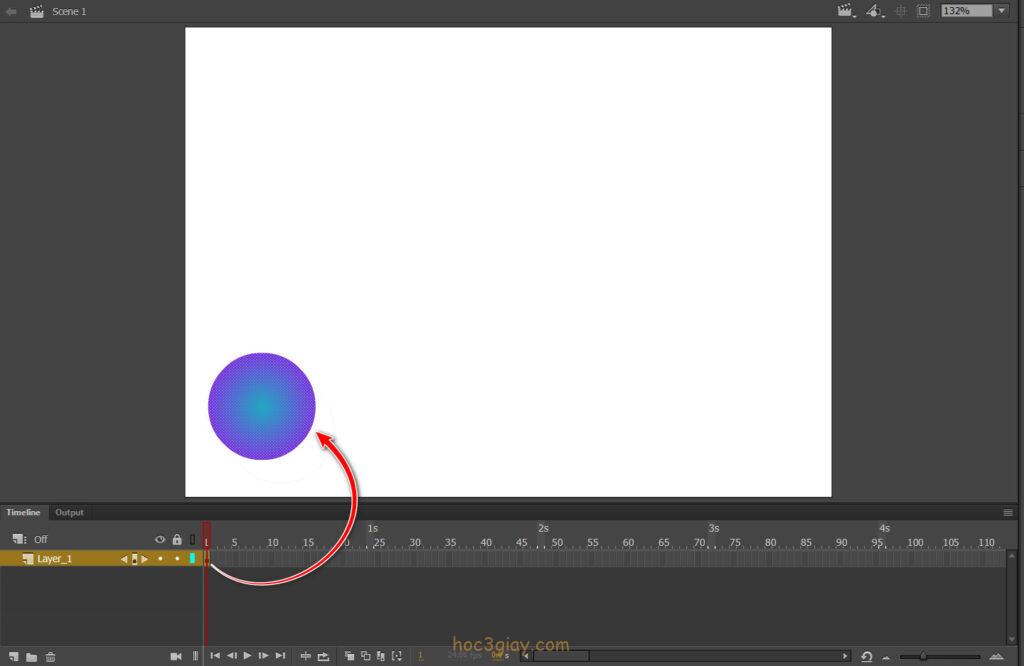
Bước 1: Trên frame đầu tiên cùa layer, mình vẽ một đối tượng quả bóng hình như bên dưới. Bạn có thể cùng thực hiện để luyện tập cùng mình chuyển động này.

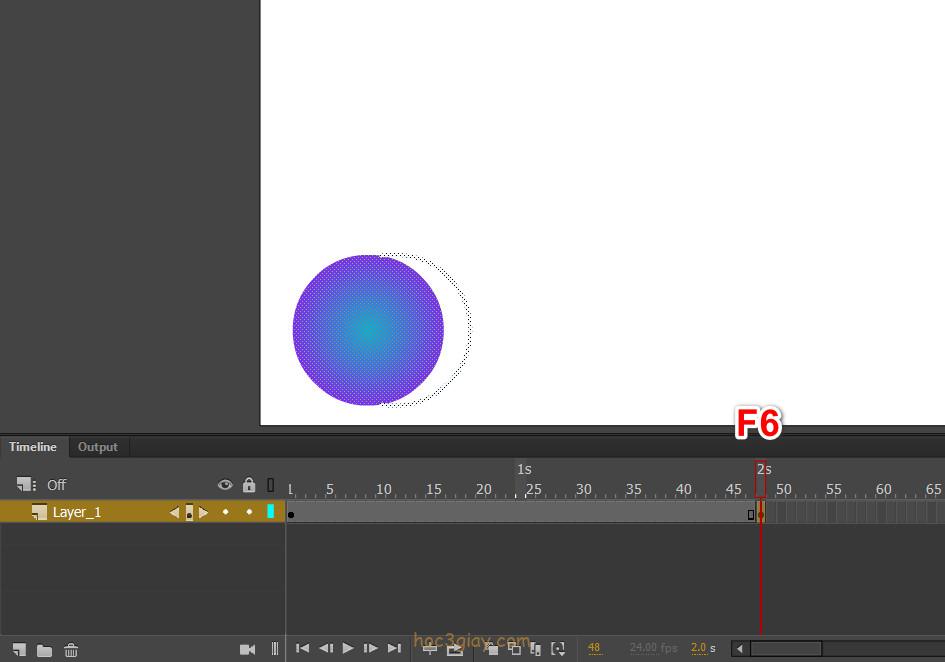
Bước 2: Mình nhấn F6 ở frame thứ 47 trên TimeLine để chèn một Keyframe.
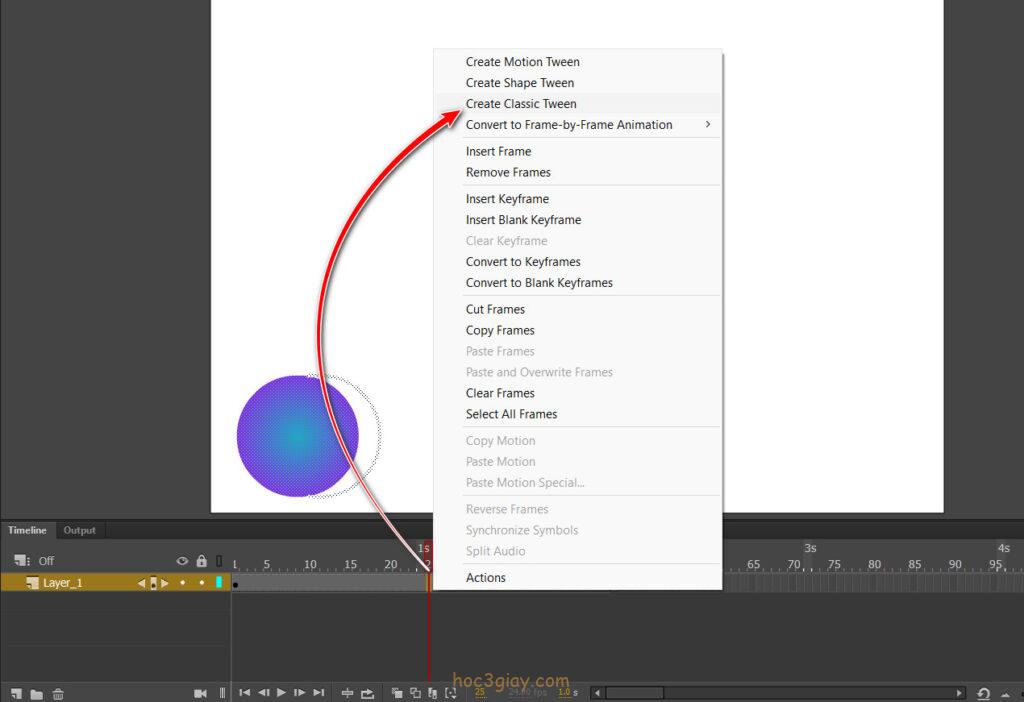
Bước 3: Trên thân frame của layer đối tượng quả bóng, mình nhấn chuột phải và rồi sẽ có một bảng danh sách hiện ra. Mình nhấn vào mục là Create Classic Tween.
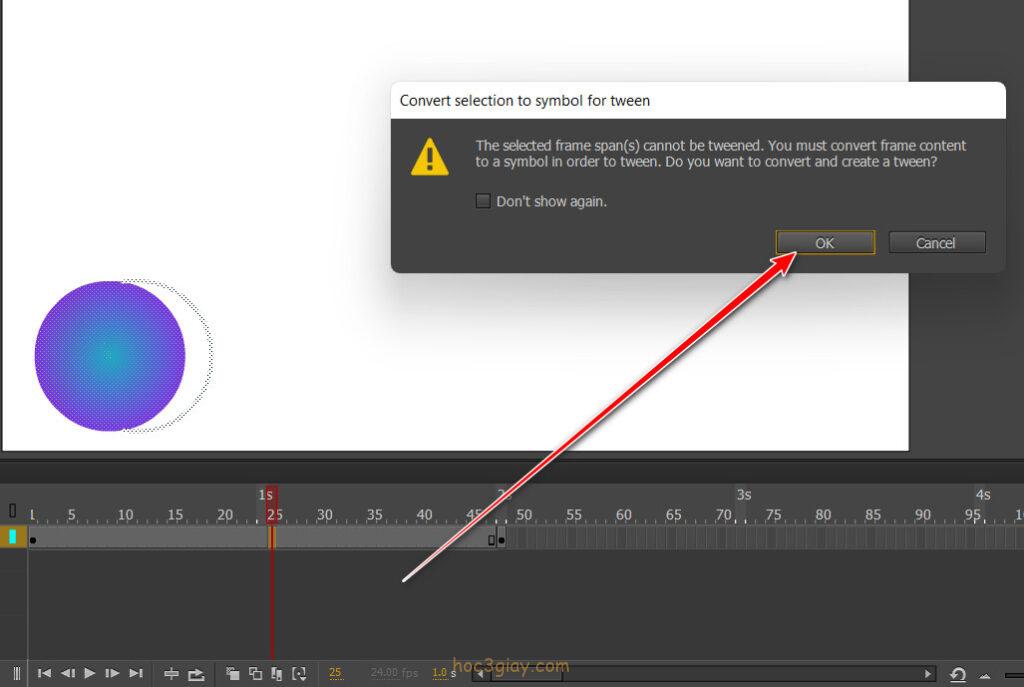
Bước 4: Một thông báo hiện ra để báo cho bạn muốn chuyển đổi và tạo một tween hay không thì bạn nhấn OK để thiết lập.
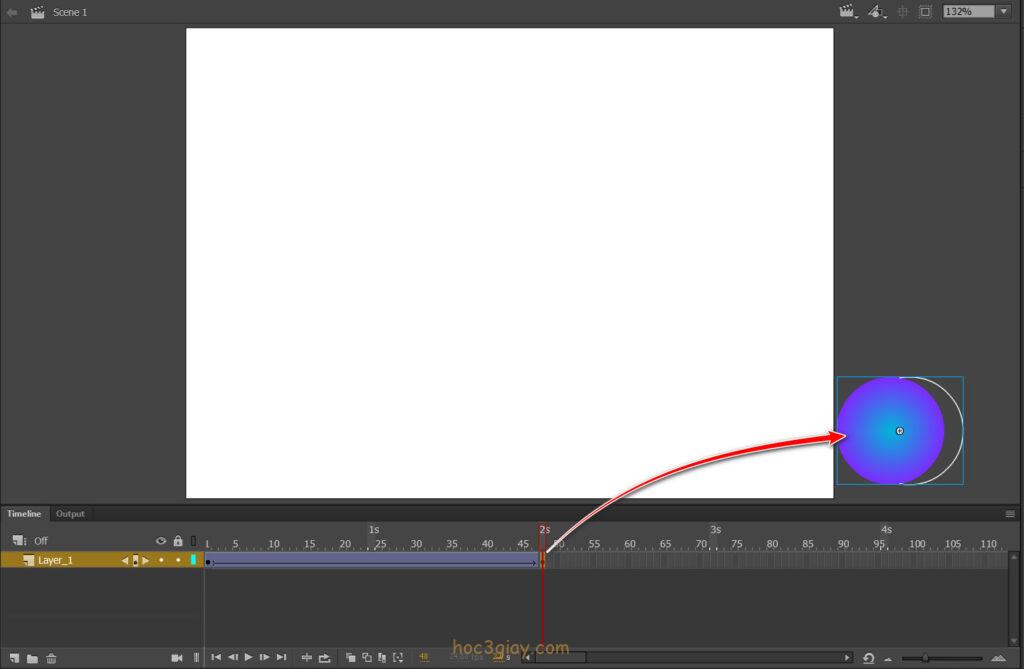
Bước 5: Bạn nhấn vào Keyframe cuối của layer và cùng lúc đó kéo đối tượng trên vùng canvas đến một vị trí mong muốn khác. Ở đây mình di nó sang phải như hình dưới.
Và đó là hoàn thành, giờ bạn xem kết quả mà mình đã thực hiện bên dưới.
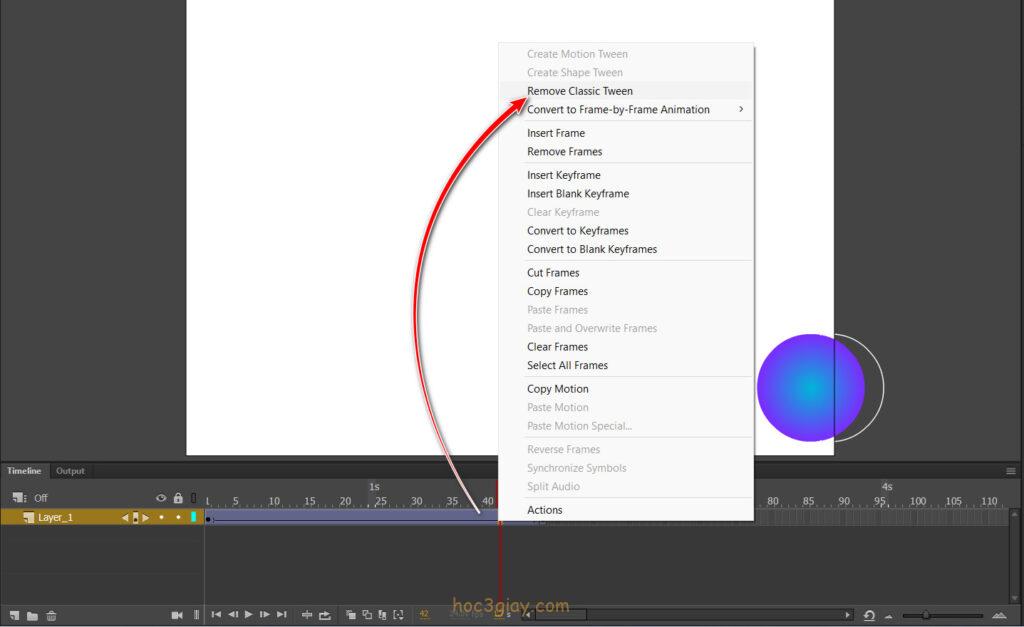
Và để xóa đi chuyển động này bạn chỉ việc mở lại danh sách trên và chọn vào mục Remove Classic Tween.
Motion Tween
Motion Tween là một dạng cải tiến của classic tween, nó có thể làm chuyển động uốn éo được. Vậy cách làm nó như thế nào thì bạn xem bên dưới nhé.
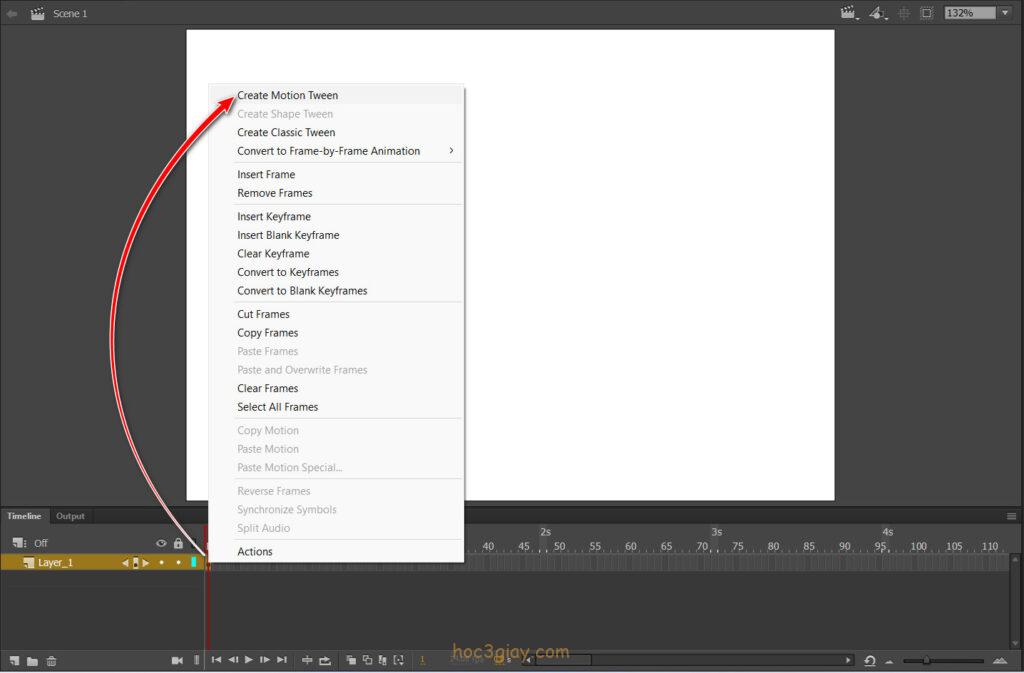
Bước 1: Mình sẽ vẽ đối tượng quả bóng giống với ở trên lên frame. Sau đó thì mình click chuột phải vào frame đó và rồi chọn vào mục Create Motion Tween trong danh sách hiện ra.
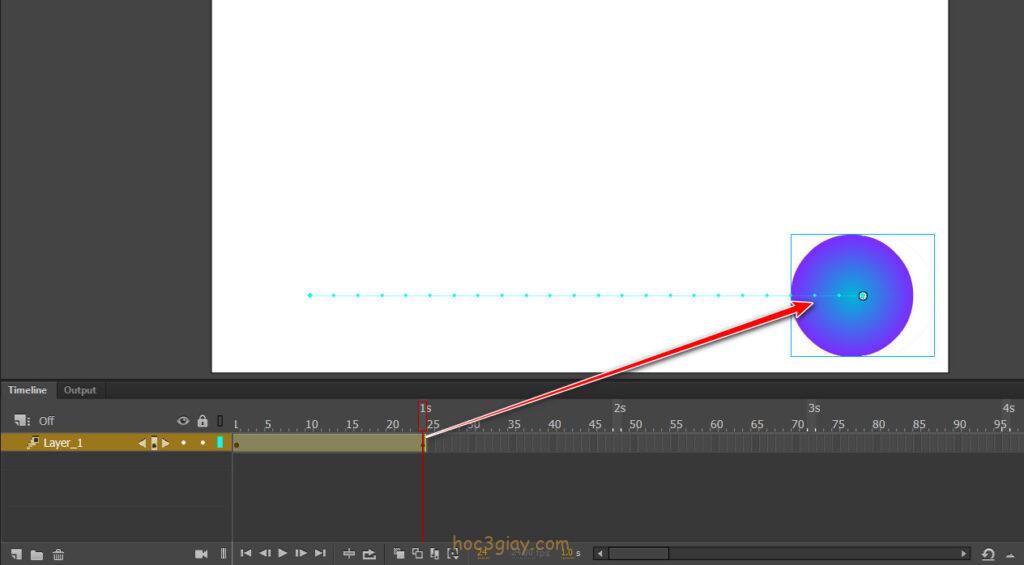
Bước 2: Bạn sẽ thấy phần mềm sẽ tạo ra cho ta 24 frame tương ứng với 1 giây cho layer. Tiếp tục thì mình kéo thanh thước màu đỏ đến cuối frame và rồi kéo đối tượng trên canvas ra bên phải.
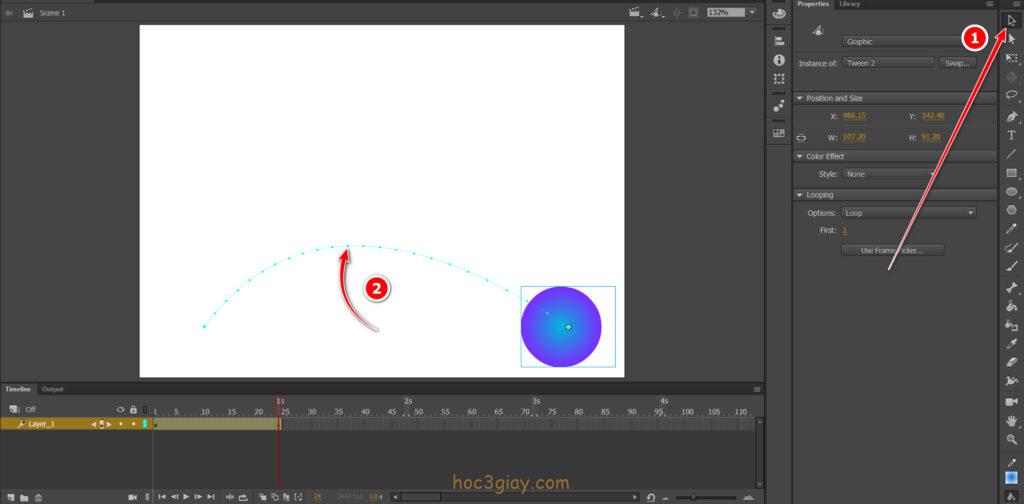
Bước 3: Mình sẽ dùng công cụ Selection Tool phím tắt là V. Mình đưa chuột vào đường line màu xanh trên dùng canvas và kéo nó uốn công lên như hình dưới.
Và là mình hoàn thành xong mẫu cho chức năng chuyển động motion tween rồi. Và giờ bạn hãy cũng mình xem kết quả nào!
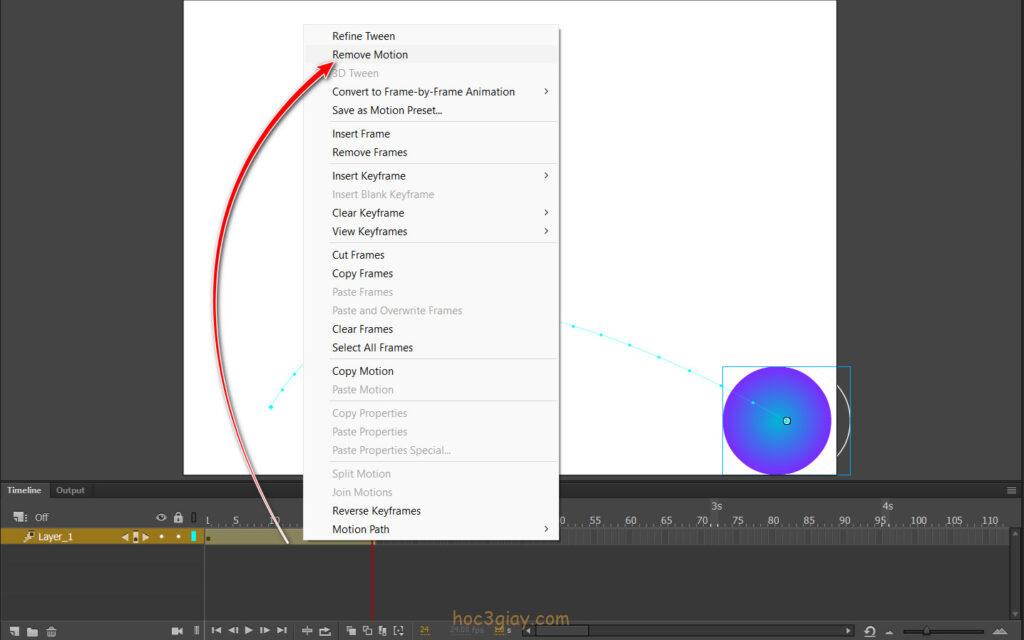
Nếu bạn muốn xóa đi chuyển động này thì bạn cũng vào lại danh sách như dưới và chọn Remove Motion là được.
Như vậy là mình đã hướng dẫn cho các bạn 2 chuyển động trong animate cc rồi. Hy vọng rằng bài viết này sẽ giúp ích được cho các bạn và hẹn gặp lại các bạn ở các bài viết khác trên hoc3giay.com.