
Trong quá trình làm website chúng ta luôn luôn muốn website của mình tốt hơn, hiện đại hơn. Để cho ở đó không thấy được sự lạc hậu trên website của mình. Thì trong bài viết này mình muốn chia sẽ đến các bạn cách để chúng ta làm tính năng đăng nhập qua google.
Từ đó mà khách hàng có thể dùng chính tài khoản google của mình để đăng nhập vào website. Thì mình chỉ muốn nói như vậy thôi, bây giờ chúng ta sẽ cùng vào bài học.
Tạo đăng nhập bằng google trên asp.net identity
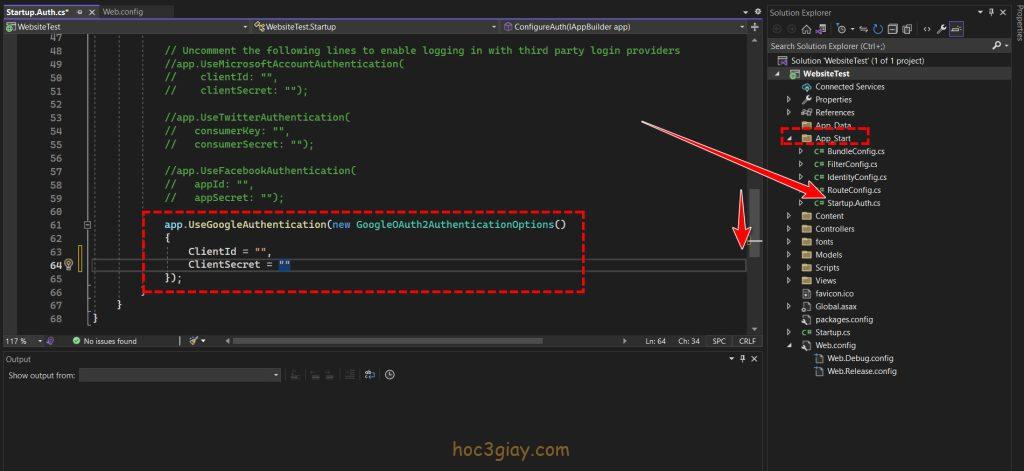
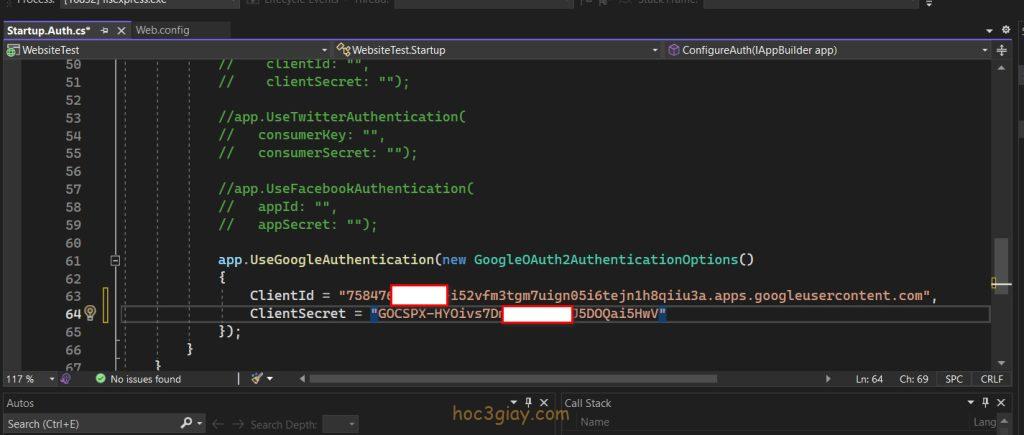
Bước 1: Bạn truy cập vào App_start > chọn Startup.Auth.cs. Sau đấy kéo xuống phần cuối của file này và bỏ comment dòng app.useGoogle….
Bước 2: Truy cập vào website: https://console.cloud.google.com/apis/credentials
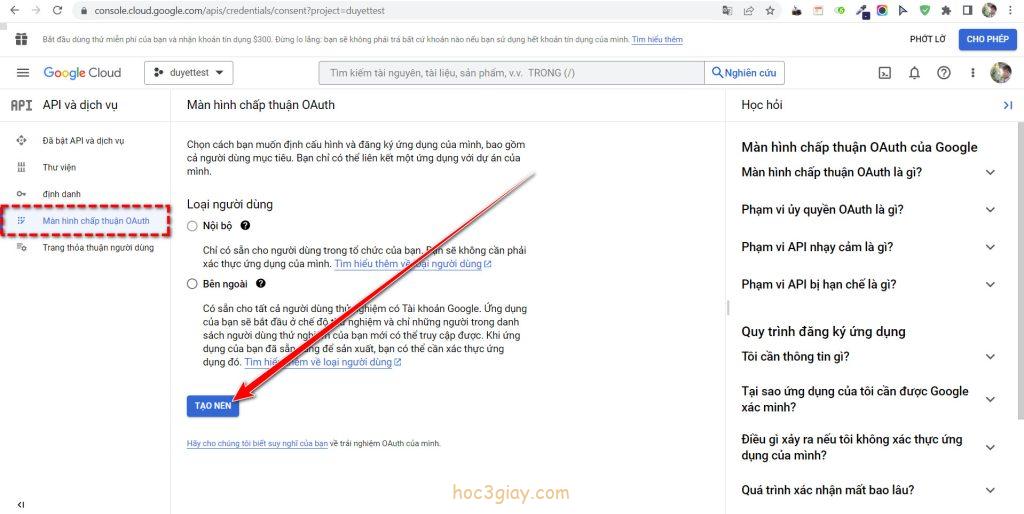
Chọn vào menu Màn hình chấp thuận OAuth bên tay trái, tại tab này bạn nhấn vào nút Tạo nên.
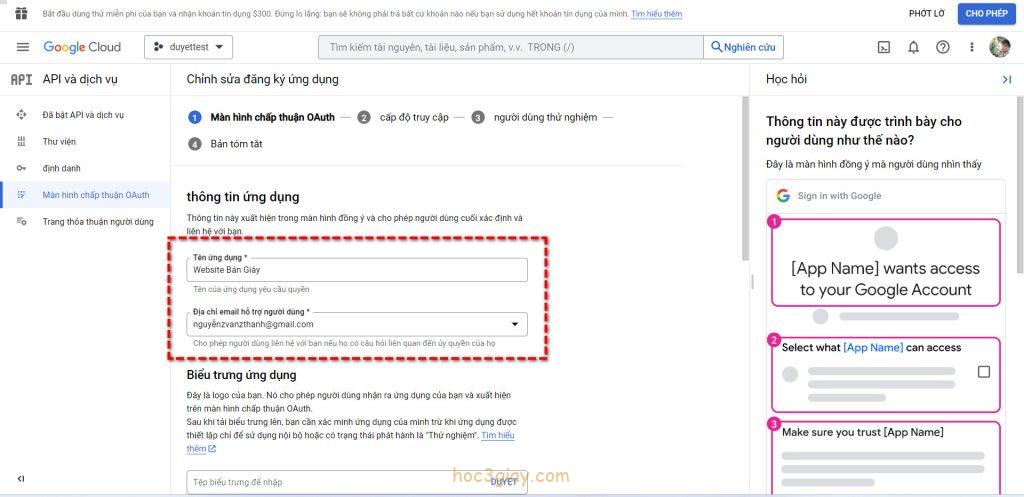
Bước 3: Thực hiện 4 bước đăng kí, tại phần đầu tiên. Bạn đặt tên vào Tên ứng dụng và viết gmail trong mục Địa chỉ email hỗ trợ người dùng.
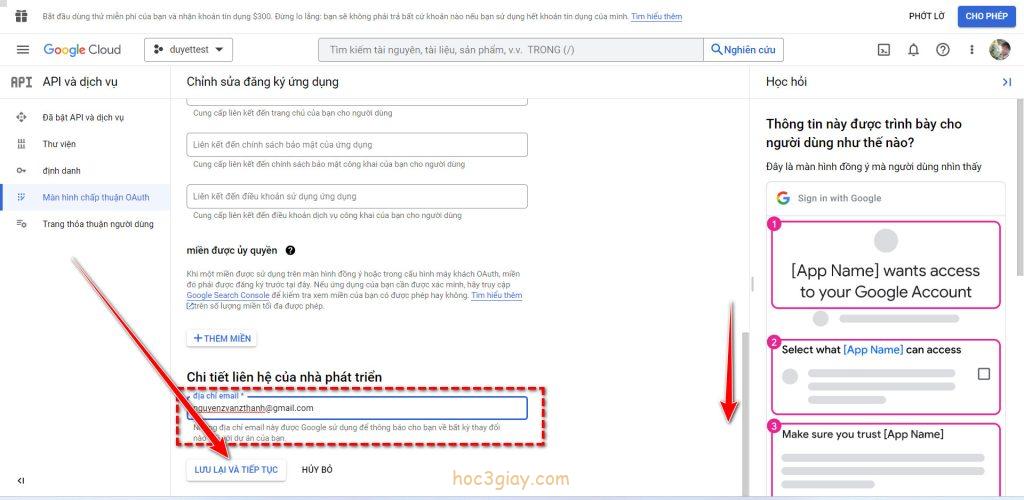
Sau đó bạn kéo xuống dưới, nhập thêm gmail cho mục chi tiết liên hệ của nhà phát triển. Xong rồi chọn lưu lại và tiếp tục.
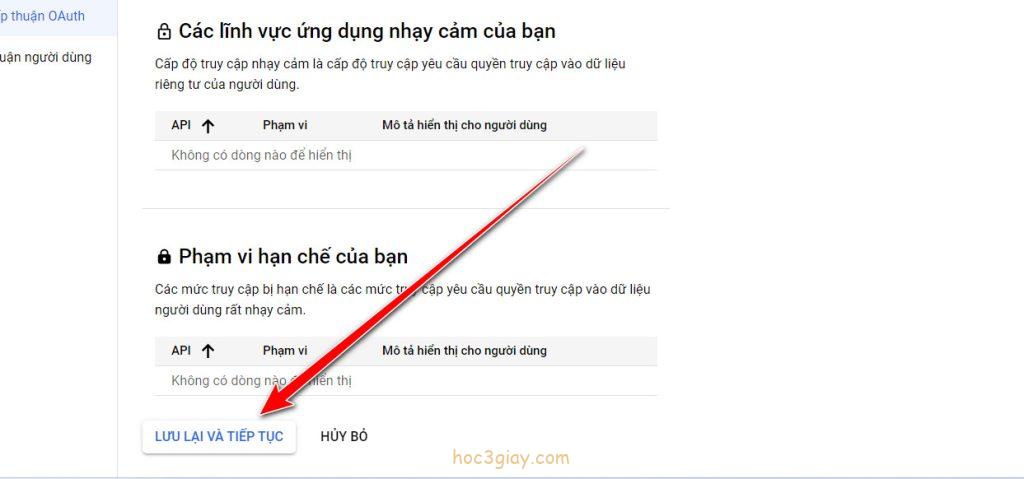
Qua bên phần 2 bạn chỉ cần kéo xuống dưới và nhấn vào lưu lại và tiếp tục là ổn.
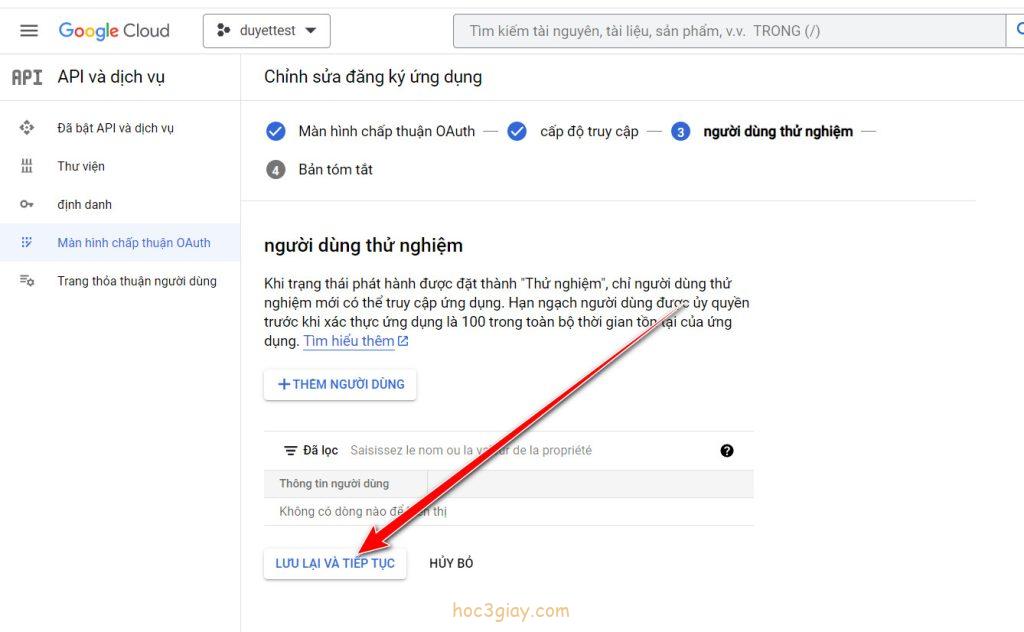
Qua phần 3 cũng như phần 2 bạn cũng kéo xuống dưới và nhấn vào nút lưu lại và tiếp tục.
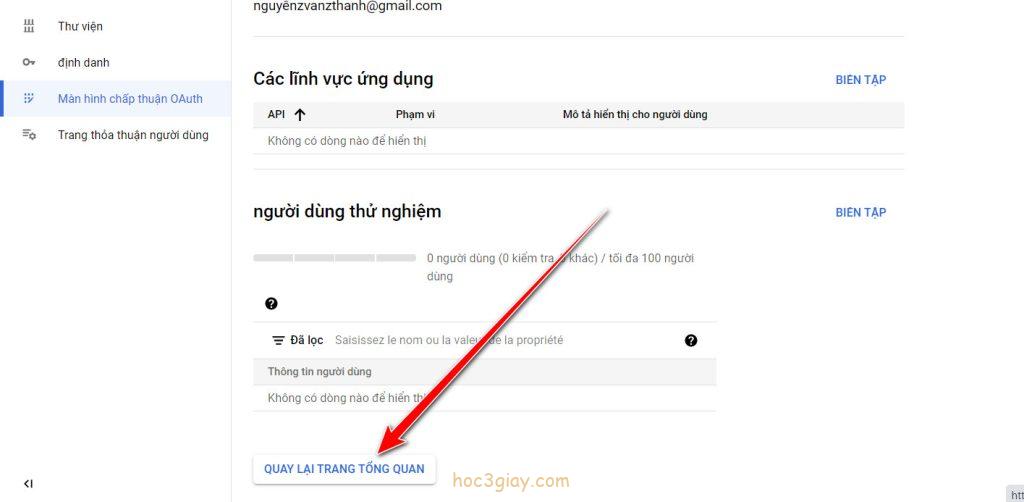
Phần 4 bạn nhấn nút Quay lại trang tổng quan.
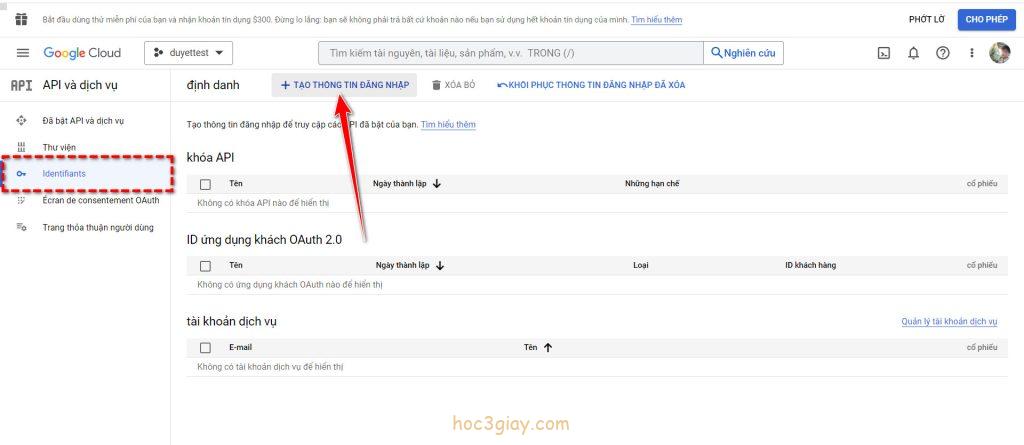
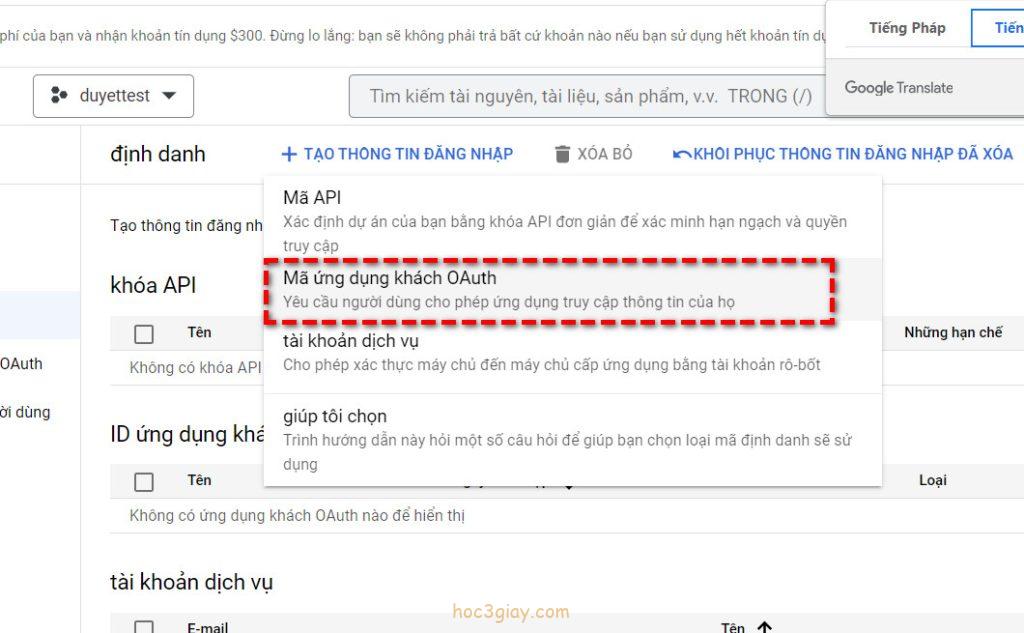
Bước 4: Nhấn vào menu có hình chìa khóa phía bên tay trái, trong này bạn nhấn vào nút Tạo thông tin đăng nhập.
Chọn lựa mục thứ 2 Mã ứng dụng khách OAuth.
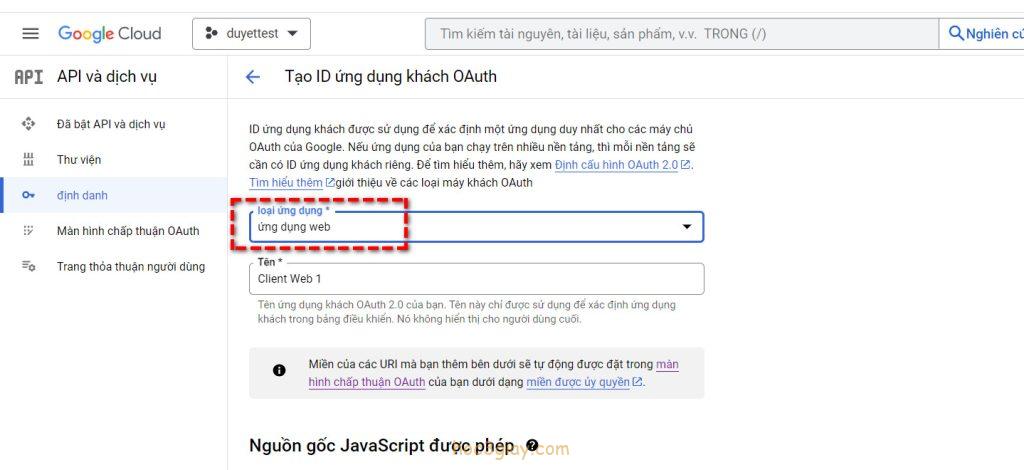
Bước 5: Điền thông tin cho Id ứng dụng khách OAuth. Đầu tiên là Loại ứng dụng bạn chọn cho mình là Ứng dụng web.
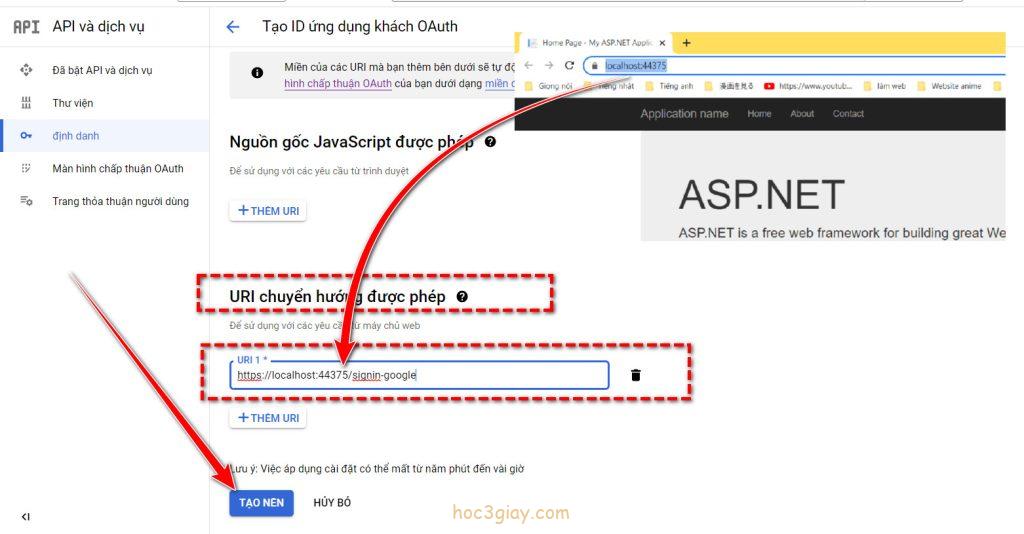
Xong rồi thì bạn kéo xuống, bên dưới cùng có nút thêm URL ở mục URL chuyển hướng được phép. Tại đây bạn copy localhost của website của mình qua và thêm dòng signin-google phía sau nó.
Rồi bạn nhấn nút Tạo nên để hoàn tất.
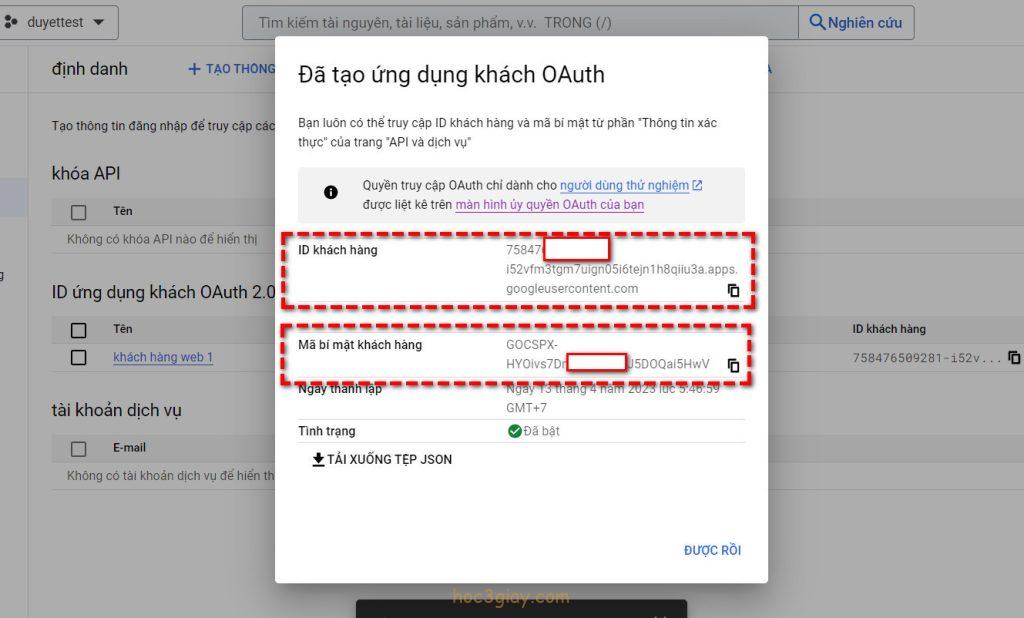
Bước 5: Copy từng mục Id khách hàng và Mã bí mật khách hàng.
Quay lại tab Startup.Auth.cs trên visual, và dán vào chỗ tương ứng là ok.
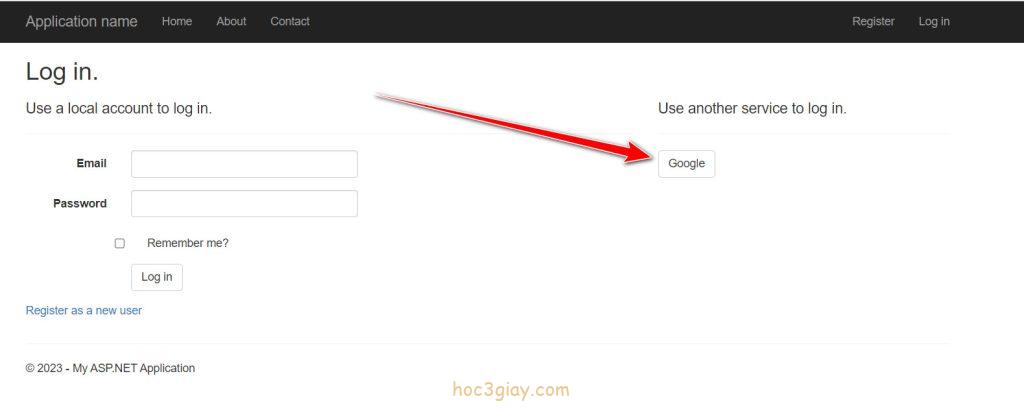
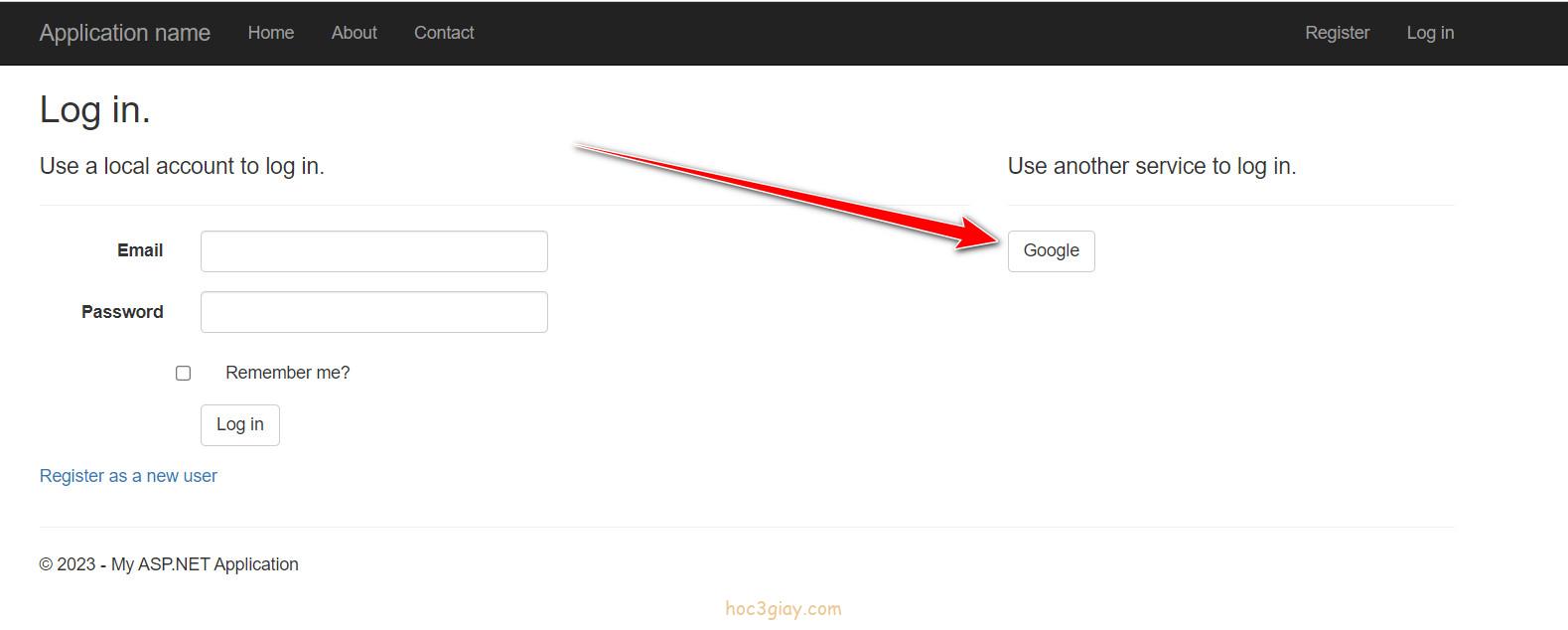
Cuối cùng thì bạn chạy website và trên phần đăng nhập của mình bạn sẽ thấy nó thêm chức năng đăng nhập bằng google rồi. Chúc các bạn thực hiện thành công!