
Trong bài viết hôm nay, hoc3giay.com sẽ tiếp tục hướng dẫn cho bạn một kỹ năng để thiết kế website chuyên nghiệp nhất. Đó là kỹ thuật gán icon vào menu. Nó sẽ như hình sau:
![]() Để làm được như vậy các bạn hãy theo dõi bài hướng dẫn dưới đây nhé.
Để làm được như vậy các bạn hãy theo dõi bài hướng dẫn dưới đây nhé.
Hướng dẫn gán icon vào menu website
Bước 1: Bạn vào mục tùy chỉnh giao diện rồi tiếp tục chọn vào phần menu.
![]() Bước 2: Chọn menu mà bạn muốn sửa.
Bước 2: Chọn menu mà bạn muốn sửa.
![]() Bước 3: Click vào phần mở rộng của tab menu mà bạn muốn gán icon.
Bước 3: Click vào phần mở rộng của tab menu mà bạn muốn gán icon.
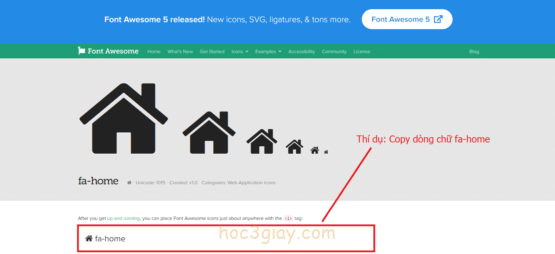
![]() Bước 4: Bạn truy cập vào đường dẫn trang web sau: https://fontawesome.com/v4.7.0/icons/.
Bước 4: Bạn truy cập vào đường dẫn trang web sau: https://fontawesome.com/v4.7.0/icons/.
Sau đó tìm icon mà bạn muốn thêm vào menu và rồi click vào nó. Copy cho mình phần font awesome của icon đó như hình dưới:
![]() Bước 5: Bạn quay lại trang chỉnh sửa menu.
Bước 5: Bạn quay lại trang chỉnh sửa menu.
Dán font awesome của icon vừa mới copy vào phần Icon Font (Awesome):
![]() Cuối cùng bạn lưu menu lại và thưởng thức thành quả là xong.
Cuối cùng bạn lưu menu lại và thưởng thức thành quả là xong.
Nếu bạn muốn nâng cao kỹ năng thiết kế website hay trao dồi kiến thức về đồ họa hãy ghé thăm hoc3giay.com thường xuyên để xem những bài viết hay mới nhất.